Key Skills to Put on Your Graphic Designer Resume
"Is this a joke?" was feedback on a cartoon I drew a few years ago. Someone else commented, "Not working."
I've never been good at art, composition, drawing, or even color schemes. As a kid I wore a purple sweatshirt and orange Zubaz.

To make the software I've been making for so many years, I've relied on other people designing things for me. At the first company I founded, I had a talented partner who did the things I couldn't do or do well, like design. But in 2011, I found myself trying to start a new project. This time, alone.
How I Learned To Learn
The first days of high school were beyond intimidating. They were horrifying: The hundreds and hundreds of freshmen, in contrast to my 8th grade class size of 30; the guy who body-checked me into a locker to teach me what would happen when you walk on the left side of a hallway against the flow of traffic; the fitness test standing in front of our classmates in Speedos, to have our bodies pinched with body-fat calipers.
What I remember most is the first day of Algebra.
Mr. James Serpe, our teacher with a predilection for Luden's cough drops and the term "Judas Priest" to avoid breaking one of The Ten Commandments, started our first day with a review of Pre-Algebra.
Expand the expression:
(x + 1) * (x + 2)
Hold on. There's Pre-Algebra?
As I'm trying to figure out what the word "expression" means, every single other kid is yelling out, "FOIL!" and chanting, "First. Outer. Inner. Last."
Someone had made a terrible mistake placing me in this class. My worries were confirmed when I sat with my mom to go over the first night's homework.
We're both stuck. FOIL got us nowhere. No matter how hard I tried, I couldn't do that homework or the next night's or the first quiz. I was completely failing at Algebra.
So I went to Mr. Serpe, and explained how poorly qualified I was at math. I didn't have the background the other kids had, and I just wasn't getting it. I should move to a lower level math class.
Mr. Serpe said he'd oblige the request, but first I had to promise: Meet with him for office hours after school.
So I showed up to try and rapidly learn what the other kids already knew. But, it still wasn't clicking. I brought up moving classes again. He asked me to persist for just a few more days.
And, eventually, everything started to make sense.
After weeks of after-school office hours, I was getting the problems right, and I didn't need to go to office hours anymore. I got an A+ in the class and high grades in all my math courses throughout high school, even participating in math competitions. In college, I became a math-savvy engineering student.
We started our second business in 2011 designing and building corporate-branded games as advertising for clients. But it wasn't a solution people truly wanted, and we had to shut the project down.
I was back to square one struggling to find a new idea people would want. Now alone, I had no idea how to play all the parts I'd need to play to create a successful business–especially the part of designer.
I took a break from the struggle of starting a new business and joined the Obama re-election campaign. The commute to the campaign office gave me needed time to just read. I plowed through books on design, like Steven Krug's Don't Make Me Think and Don Norman's Emotional Design: Why We Love (or Hate) Everyday Things. And with what little free time I had, I'd practice designing.
5 Keys to Productive Design
I came to design rather late and had to learn my lessons the hard way. Nonetheless, I've been able to make something people like to look at and find pleasant to use. So, here are five important things I've learned, that won't automatically make you a designer, but have helped me make my work a lot better.
1. Don't make decisions
I read a story of why Apple's products are so simple. The hypothesis was Steve Jobs was terrified about making the wrong choices. He eliminated as many things in Apple's products as he could where he'd have to make decisions.
That's inspired me in making Draft. Everything fights to be on the page. I don't add a line or a color or a fancy navigation bar because I think it would look good. It HAS to be there. If I introduce a line, it's because it separates two things. Without it, you'd be confused.
Too many people add bits for merely aesthetic reasons. That's fine if you're confident in your ability. I'm not. I'm terrified about making the wrong choice. So I give myself as few choices as possible.
Don't put anything on the page unless it has utility.
2. Do align things
People notice elements that aren't well aligned. Often, the result looks messy or haphazard.
I invented this exercise to teach myself how to recognize and create harmoniously aligned pages:
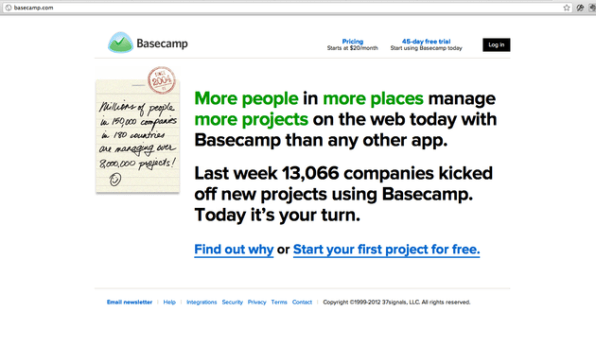
Take a website or webpage, not one of your own, and change the alignment of the elements. Here's an example I created by nudging things around on 37signal's Basecamp page.
Before:

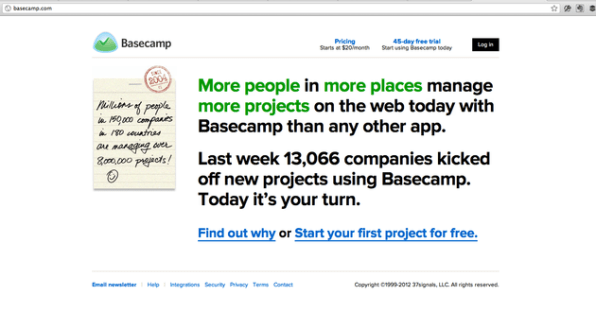
After:

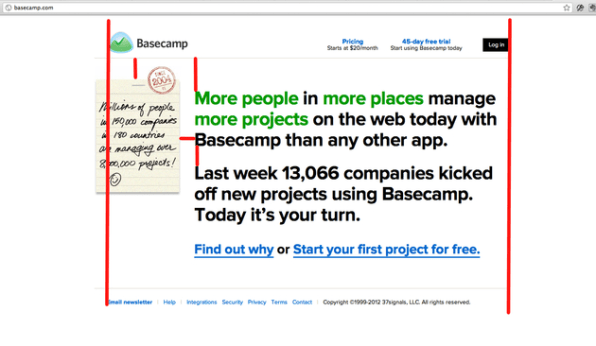
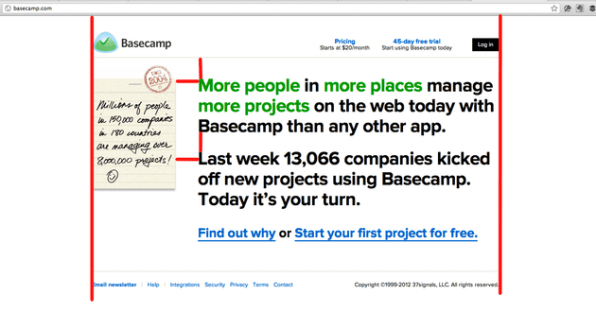
The changes are subtle. I'll highlight them:
Before:

After:

You can argue which one you like better. Some colleagues liked mine. But the point of the exercise was to make myself aware of how elements can be aligned and their impact.
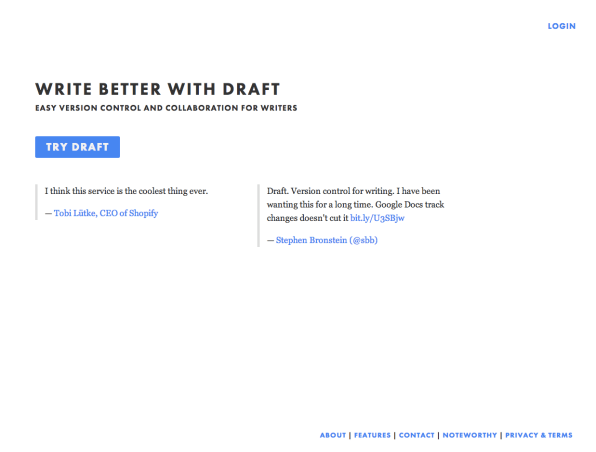
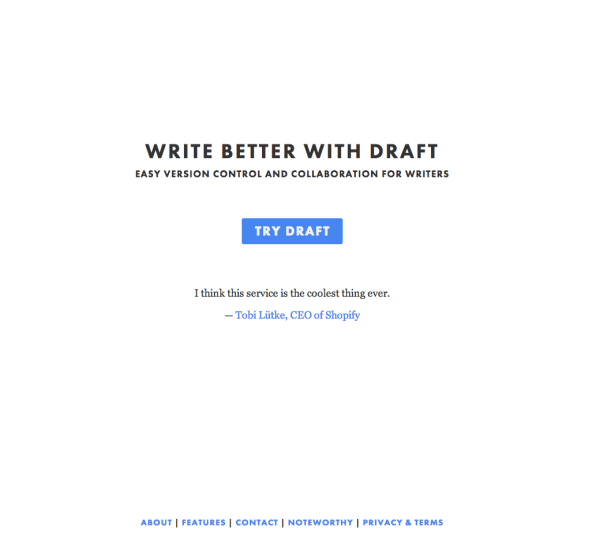
Today, I spend considerable time experimenting with alignment. Recently I did a split test of Draft's homepage:

People already liked it and it converted well. But I centered everything:

My conversion rate improved 10%. Just like many split tests, I can't define why one is better than the other, and changes like this might have different consequences for you. But just something as simple sounding as alignment has improved how my work is perceived and the amount of people using my software.
3. Make text readable
I don't care how beautifully crafted your page design is, if I can't read the text, I'm clicking the Back button and never coming back. Don't worry about anything else until you've made your site easy to read:
- Learn to design in em's. It's a scalable size so your work reads properly on different resolution machines.
- A font size of 12px was easy to read 10 years ago, but for high-resolution monitors, you need something bigger: 1em or larger.
- Readable text requires contrast. Designers are trained to think of text as a dark rectangular element against a lighter background (or sometimes reversed). Gray on gray isn't going to work.
- Think about line length and spacing. For instance, how's your favorite book formatted? Most likely there aren't more than 50-75 characters per line of body text. It's hard for the eye to find the next line if the line length is too long. Similarly, it's hard for the eye to pick out the next line if lines are too close together. 150% of font size is one rule of thumb for comfortable line spacing.
- When the keys to readability make sense to you, start exploring the huge variety of font choices available from services like Google Web Fonts or Typekit. You don't have to stick with the defaults of Arial, Helvetica, or Times New Roman, which everyone else is using.
- Don't forget my first point, which applies to font choices, as well: Don't make decisions. If you can, stick with one font for everything. If you must, pick two contrasting fonts: one for headlines, one for body text. Choosing one serif and one sans-serif face is the most obvious way to assure typographic contrast. In Draft, I wanted a fixed-width font for writing, so I chose "source-code-pro," but the headlines looked ridiculous. A nice contrast was my favorite headline font: Futura.
4. Choose colors wisely or stick to the rules
If you're not trained in color theory, you're going to need help picking your color palette. My advice: Don't trust your own taste to make color choices. For Draft, I knew the color palette could be a make-or-break decision, so I picked a triad based on a simple systematic rule. A Triad color scheme uses any three colors that are equidistant on the color wheel–they can be connected by drawing an equilateral triangle.
I found a blue I loved and a couple shades of gray. Done. Since I needed a couple more colors to help signify other things in my application like successful notifications or error messages, I turned to a wonderful color tool, Kuler, picked the Triad color rule, set my two grays and blue I already had, and then used the rule's constraint to find a red and a green.
5. Taste the soup
If you've ever watched Top Chef, you know what happens to contestants who fail to taste and correct their seasonings. Padma tells them to pack their knives and leave.
Similarly, the world's most brilliantly designed UI is worthless if your users find it hard to use. For about $25 you can watch a video of someone failing to use your application, and I guarantee you, they will fail.
For Draft, I relied on services such as UserTesting.com and BetaPunch.com to capture video of people using early versions. It wasn't pretty.
People were confused. Things didn't work as I expected or didn't work at all. Users even got angry, when, as part of the test, they were asked for $5 after clicking a button they thought would share a simple document with their friend. But, payment was only meant for Draft's premium copy-editing service, which wasn't clear. The ensuing ordeal was both humbling and enlightening, and the solution was remarkably simple. I changed the label for the premium editing service from "Share with an Editor" to "Ask a Pro."
Without video to give me an over-the-shoulder view of users' struggles, many issues I fixed would have been much more difficult to identify and locate.
You Can Learn
These five points aren't rules, just guidelines that have proven helpful. Another great resource on these topics is Jarrod Drysdale's book, Bootstrapping Design.
More importantly, we should realize that good design is available to all of us. The fortunate few seem to be born with genuine talent and trained designers will have many skills most of us can only admire.
On the other hand, we can learn how to design websites and webpages that are usable and useful. And with practice, we, even developers like me, can gain considerable skill at turning out aesthetically pleasing designs.
It's not easy, and there will be times when you'd like to give up. I struggled, too, but Mr. Serpe didn't just teach me Algebra. He taught me to believe I could learn anything.
P.S. I'd love to meet you on Twitter.
[Image: Flickr user Theilr]
Key Skills to Put on Your Graphic Designer Resume
Source: https://www.fastcompany.com/3015853/5-keys-to-productive-design-for-non-designers
0 Response to "Key Skills to Put on Your Graphic Designer Resume"
Post a Comment